 あっこせんせい
あっこせんせいこんにちは、シニア&超初心者向けブログ塾を運営しているあっこです。
滋賀県の琵琶湖のほとりで、毎日太陽が昇り沈む光景をみて暮らしてます
いつもサイトに訪問いただきありがとうございます。
このブログはシニアや超初心者が0→1万円を稼ぐための、優しい解説ブログです。
【レベル★】超初心者向け
この記事では、どのぐらいにブロガーさんは収益をあげているのかについて解説したいと思います。
ブログ初心者だと、ブログ開設についてのご相談を多くいただきます。



ブログもいろいろありますが、まずはやってみようと思っても開設できないと手が止まります。
今日は アメブロとはてなブログの開設を正しく学びたいです。
この記事を読めば、アメブロの開設の仕方が理解できます。
世の中は今後もネット社会になることは確実、ということはこれからみなさんが成功者になれるということです。
超初心者向け シニアが躓くアメブロの始め方



チュー太さんやってみましょう



どうも手順って苦手で・・・



でも、やってみようと思います
これかブログを始めようと思っている方に向けて、無料で始めることのできるアメブロとはてなブログの始め方と設定方法を紹介します。
アメブロの始め方と手順
まず最初に、アメブロを開設するために必要な手順と設定方法について順番に紹介します。


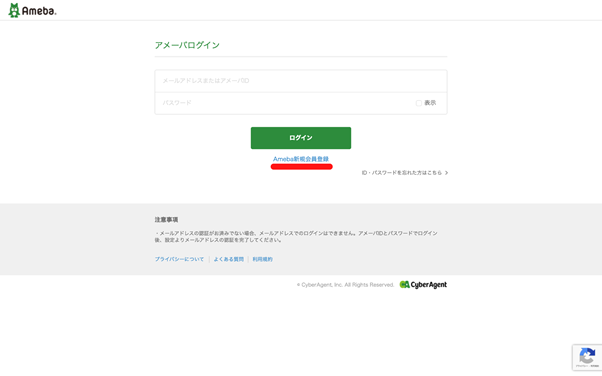
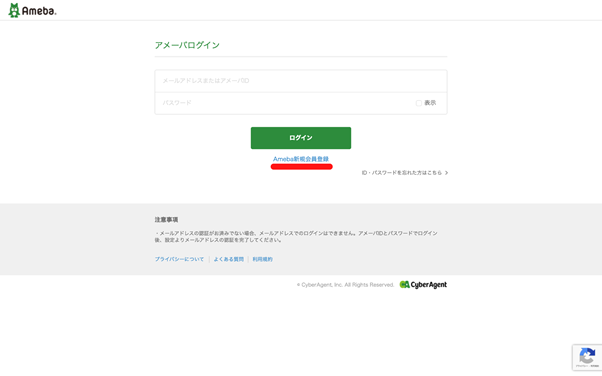
Amebaブログの公式サイトにアクセスし、ログイン画面から画面下の「Ameba新規会員登録」をクリックします。


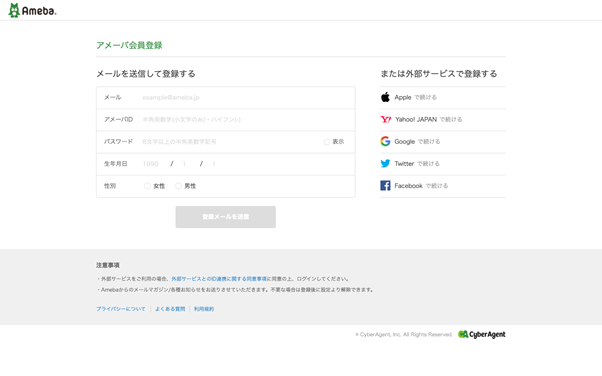
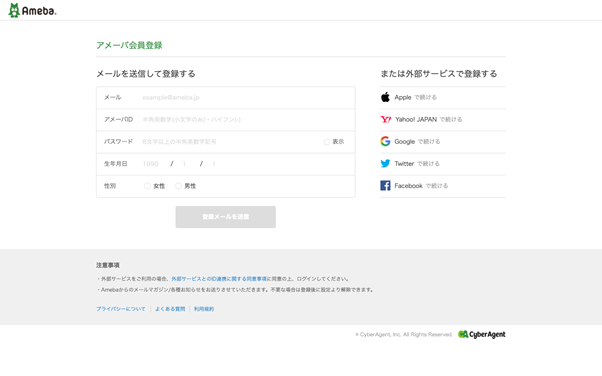
そして、アメーバ会員登録画面に移動したら、メールアドレス、アメーバID、パスワード、生年月日、性別のを設定・入力します。


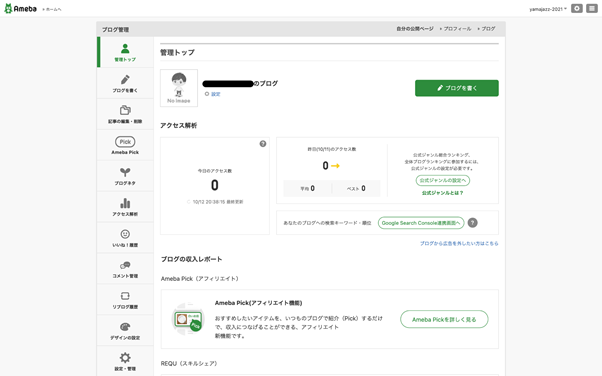
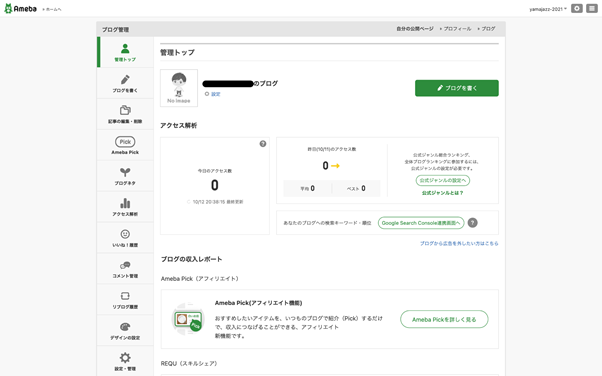
初期設定が完了したら、登録されたメールアドレス宛に、URLが送られてくるので、そちらのURLを開くと、こちらの管理画面に移行します。
初期設定これでは完了になります。



できました!
みなさん、できましたか?
アメブロを始めるときの注意点
アカウントとブログの内容は関連のあるものにしましょう。
読者の多くは、アカウントとブログ記事をみて、このアカウントがどのような発信をしているのか?どういったブロガーなのか?などを判断しています。
そのため、アカウントとブログの内容に関連性がないと、読者が離れていってしまう可能性があるので、注意しましょう。



ログインとパスワードを忘れてしまうことのないように、写真撮影やノートに記載、またはクロームやブックマークに保存をしておきましょう。
アメブロ開始後に実施すること
アメブロを開始したら、マイページからブログのタイトルや発信内容などの設定を行いましょう。
そして、Googleアナリティクスやサーチコンソールなども登録し、正確なアクセス分析などを行い、ブログの読者を増やせるようにしてみましょう。


アメブロCSSで背景を変える方法って何?そもそもCSSとは?
アメブロCSSはブログの背景設定を変える!
ブログサービスで有名なアメーバブログ(以下、アメブロ)は多くのユーザーがブログ執筆で利用しているサービスです。
そんなブログを自分らしいスタイルにできるのがアメブロCSSになります。
ここでは、そもそもCSSとはどんなもので、アメブロCSSは通常のCSSと何が違うのかといった話題に注目し、紹介します。



CSSってなんだか難しい・・・



大丈夫ですよ!できるようになります。
そもそもCSSって何?
プログラムと聞くと難しい印象を受けますが、簡単に利用できるような工夫が施されたものになっています。
基本的にホームページを作るHTMLとセットで使用することがほとんどです。
言語としてはシンプルに「HTMLのタグで囲んだ範囲の文字の色・大きさ・背景の色や配置などを指定する」ことを目的に使用されています。
つまり、ホームページの見栄えをよくするための言語であり、アメブロCSSも見栄えをよくするために利用しています。



きれいにみせることができるんだ!
ここでなぜHTMLだけではだめなのかというと、その理由としてすべての端末で正常にサイトが表示されるために必要ということです。
HTMLでもCSSと同じことはできます。しかし、端末によって表示方法が変わってしまいます。そのため、古いパソコンで見た場合と新しいパソコンで見た場合によって全く異なった色や文字の大きさになる可能性があります。
こういったことが起きないようにするという意味でCSSは重要な働きをし、アメブロCSSも同様に働いてくれるのです。
アメブロCSSはCSSと何が違う?
アメブロCSSとCSSは基本的に同じです。
そのため、CSSを知っている人であればアメブロCSSも同じように利用できます。
基本的にCSSは操作方法によってスマホやタブレット、Googleが提唱する新しいHTMLであるAMP(アンプ、Accelerated Mobile Pages)にも対応しています。
しかし、アメブロCSSはそれらに対応しておらず、パソコンのみの変更が可能です。
一見不便に見えますが、初心者やシニアの方でも気軽に変更できるように簡易的なものにした結果といえます。
初心者でも分かりやすいようにどんどん誘導されるようになっているのが特徴で、利用しやすい構造になっています。
このように通常のCSSより機能は少ないものの操作がしやすいのがアメブロCSSです。
アメブロCSSで背景を変えるメリット
次にアメブロCSSで背景を変えるメリットについて解説していきます。
そのメリットは、次に挙げる2つです。
・イメージが変わる
・自分の好みに合わせて設定できる
イメージが変わる
アメブロCSSを編集することでイメージが変わります。
ブログの背景色が変わるだけでも文章の印象や訪れるユーザーの感じ方が変わってくるのです。
そうなると、アクセス数も変化して利用する方も増える可能性があります。
自分の好みに合わせて設定できる
自分好みに合わせて設定できるのもメリットです。
CSSはプログラムなので、かなり自分に合ったものにカスタマイズできます。
確かにアメブロはあらかじめ用意された背景がいくつも用意され、定期的に追加もされています。
しかし、自分で作ったCSSで運用することで、より細かな設定もできるのが特徴です。
このように自分好みに設定すれば、慣れていないシニアや初心者の方のモチベーションアップにもつながり、サイトの愛着も湧くでしょう。
アメブロCSSを使った背景設定の方法
次にアメブロCSSを使った背景設定をする方法について解説していきます。
ここでは、アメブロにログインしてアメブロCSSのエディタに移動するまでの流れを紹介しましょう。
CSSの変更画面へ移動
最初にアメブロにログインを行い管理画面を表示させます。
そこからデザイン変更画面へ移動するために、左のメニューの下方にある「デザインの変更」をクリックしましょう。
するとテーマが数多く表示され、アメブロであらかじめ用意されたテーマ(デザインテンプレート)がたくさん並んでいる状態になります。
そして、デザインテンプレートの中にある項目で「CSS編集用デザイン」を選択しましょう。
すると画面上部の「運用中のデザイン」という項目で「CSS編集用デザイン」が表示されるので、その下にある「CSSの編集」をクリックします。



なんかできそう!
エディタで変更していく
「CSSの編集」をクリックすると
@charset”UTF-8″
から始まるプログラムのページが表示されます。
初期設定(デフォルト)の状態では背景色が真っ白な状態になっているので、次の項目で解説する方法を用いて背景を変更していきます。
具体的な背景変更の方法
次に具体的な背景変更の方法について解説していきます。
ここでは、全体の変更、ヘッダーの変更、コンテンツ部分の変更という流れで具体的な書き方についてまとめました。
全体の背景色を変える
/* skinBody ボディ */
.skinBody{}/* ←ブログ全体に背景を敷きたいとき */
.skinBody2{}
.skinBody3{}
この.skinBody{}/*の部分に色を指定していきます。
例えば、シルバー(#C0C0C0)に変更したい場合は、
.skinBody{background-color:#C0C0C0;}/*
といった記載の方法を行います。
ちなみにこのカラーは、暗号のように色ごとにコードが指定されています。
参考に主だったカラーを紹介すると次のようになります。
・白 #FFFFFF
・黒 #000000(#000でも可)
・青 #0000FF(#00Fでも可)
・緑 #008000
・黄色 #FFFF00 (#FF0でも可)
・赤 #FF0000 (#F00でも可)
ただしこういった操作を行うと全体が同じ色になってしまい読みにくくなるので、次の方法を試すのがおすすめです。
色は楽しそうだな~
ヘッダーの背景色を変える
ヘッダー部分の色を変更する方法を解説しましょう。
ヘッダーとは、ホームページの上の部分になります。
この部分を変更すると、アメブロの記事が書かれている上の部分の色が変わってきます。
/* (3-2) ブログヘッダー
——————————————–*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */
となっている部分があるので、「.skinHeaderArea{}/*」の部分にカラーを入力します。
先ほどの例で緑にする場合は次のようになります。
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:#008000;}/* ←ブログヘッダーに背景画像を敷きたいとき */
とします。
こうすることでヘッダー部分が緑に変化することが確認できるでしょう。



ヘッダーは一番上だな
コンテンツ部分の背景色を変える
コンテンツ部分は、ずばり文章を書いた部分です。
この部分の設定は若干わかりにくいのですが、
/* (3-3) コンテンツエリア
——————————————–*/
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
/* 注 ベースのcssにwidth:980px;の記述有り */
}
.skinContentsArea部分に色を指定します。
白が一番わかりやすいので、白を入れてみましょう。
.skinContentsArea{background-color:#FFFFFF;
/* 注 ベースのcssにwidth:980px;の記述有り */
}
このような操作で背景を白にできるようになります。



やればできるようになりますよ!



そうそう、少しずつ!
日本語教師のうめ先生の アフィリエイトクラブはこちらです。 あっこせんせいも3か月伴奏してご指導します!
さあ、一緒に始めましょう。
ご質問はお問い合わせからでも受け付けています。▼▼▼詳しくはこちらから













コメント