 あっこせんせい
あっこせんせいこんにちは、シニア&超初心者向けブログ塾を運営しているあっこです。
滋賀県の琵琶湖のほとりで、毎日太陽が昇り沈む光景をみて暮らしてます
いつもサイトに訪問いただきありがとうございます。
このブログはシニアや超初心者が0→1万円を稼ぐための、優しい解説ブログです。
【レベル★】超初心者向け
この記事では、アイキャッチの作り方について解説したいと思います。
ブログ初心者だと、アイキャッチ画像ってどうやって作るの??いう相談を多くいただきます。



確かに最近は写真を普通につけるだけではなく、Canvaを使う人が多いけどやり方がわかりません・・・
今日はCanvaの使い方を正しく学びたいです。
この記事を読めば、Canvaでアイキャッチ画像が作れるようになります。
Canvaを使えるようになれば、画像を自由に作成できるので、これからブログで稼ぎたい人にとって、読者を魅力的に引き付けることができます。
Canvaでアイキャッチ画像を作成!初心者やシニアでもブログに簡単にできる



ブログやホームページなどで主に使われているアイキャッチ画像を
自分で作れると個性が出せるし楽しいですね。



でも、どうやって作成すればいいのか・・躓きます・・
そこで、今回はCanvaを使ったアイキャッチ画像の作成方法を詳しく紹介します。
1.Canvaにログインする


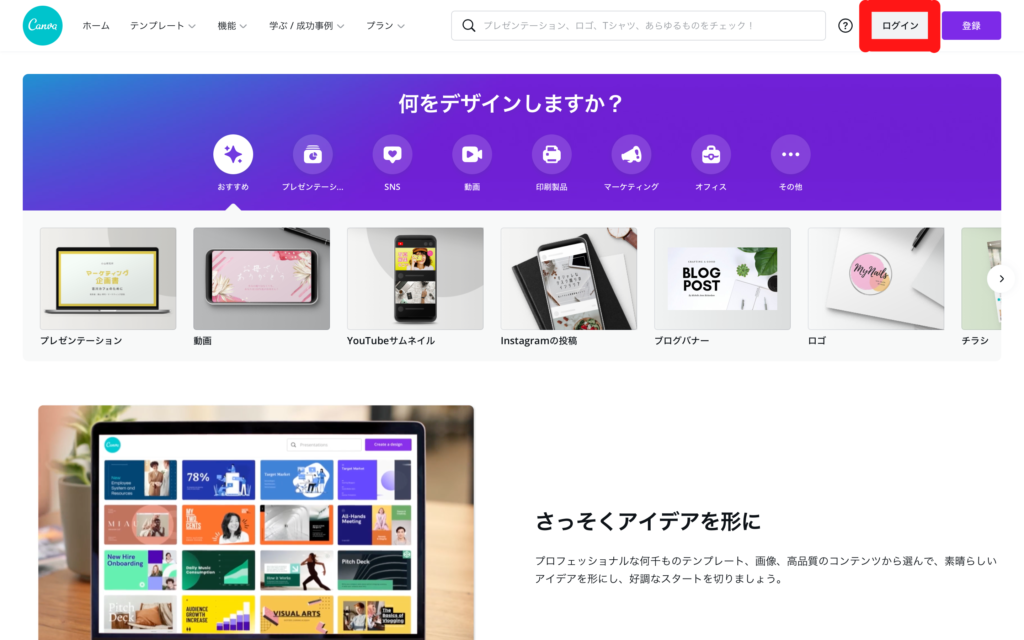
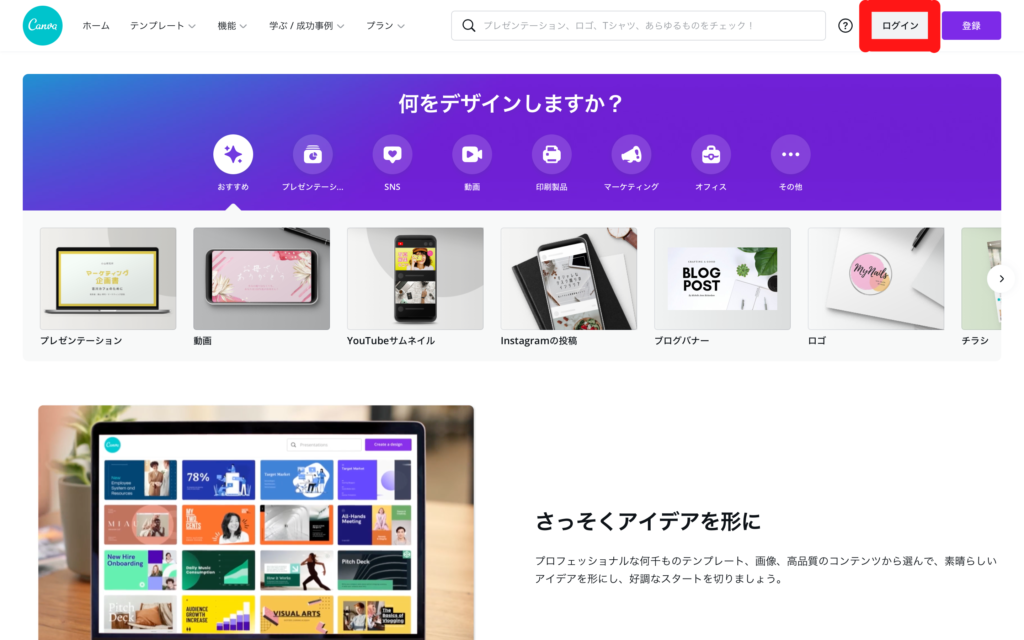
Canvaの公式サイトにアクセスして、右上にあるログインのボタンをクリックします。


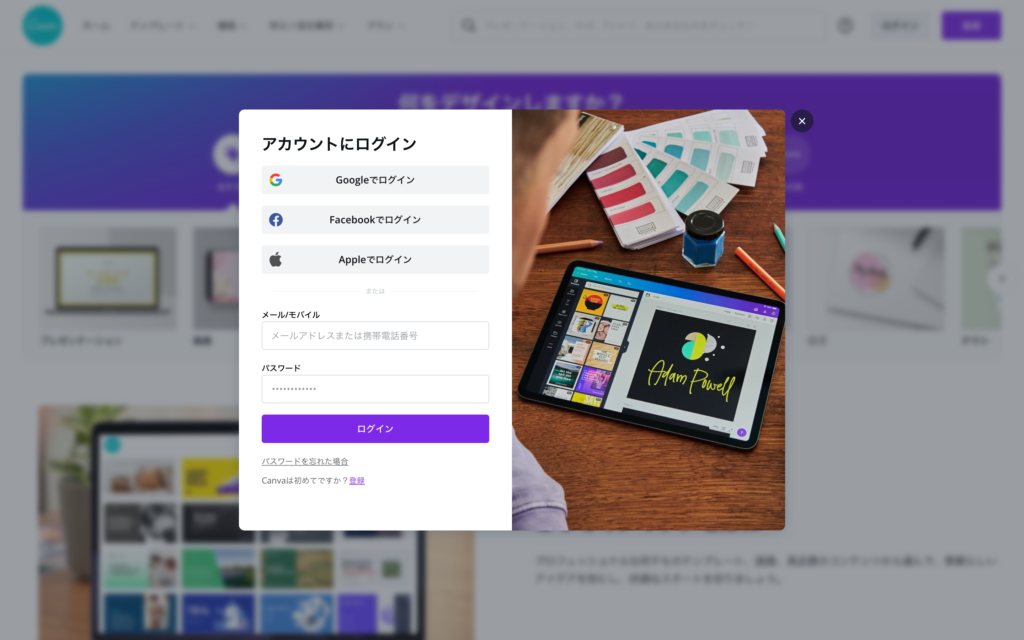
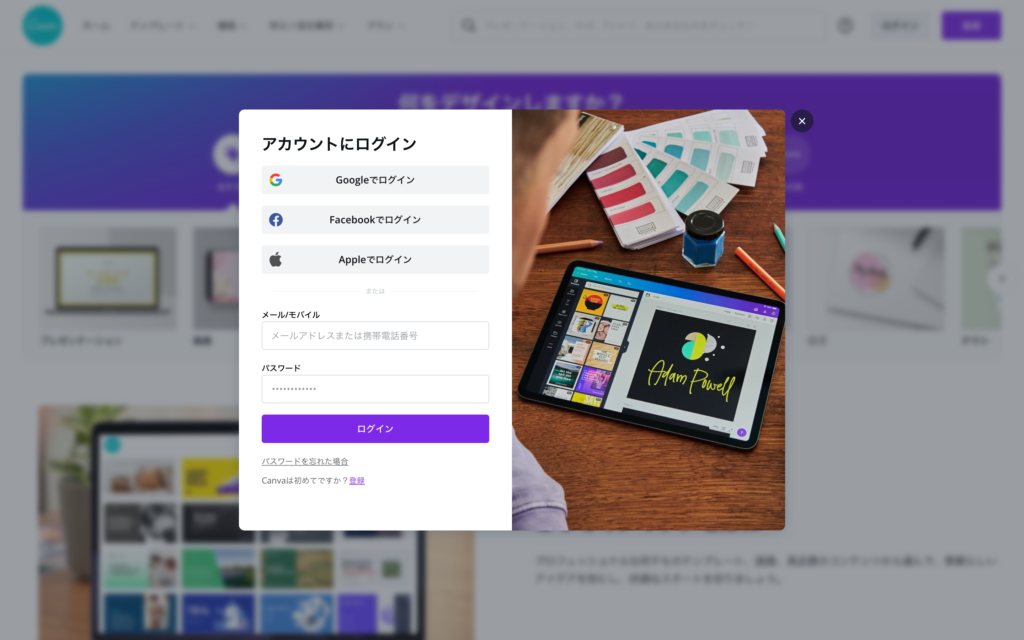
すると、アカウントにログインと表示され、この画像のようにログイン方法が表示されるので、お好きな方法でログインを行います。


ログインを行い、この画面が表示されたらログイン完了になります。



ログイン完了!
2.テンプレートを選ぶ
続いて、テンプレート選びについて紹介します。
また、サイズが決まっている場合と、決まっていない場合で手順が少し異なりますので、分けて紹介します。
アイキャッチ画像のサイズが決まっている場合の手順



では、一旦サイズを(297×210)で作成してみましょう。


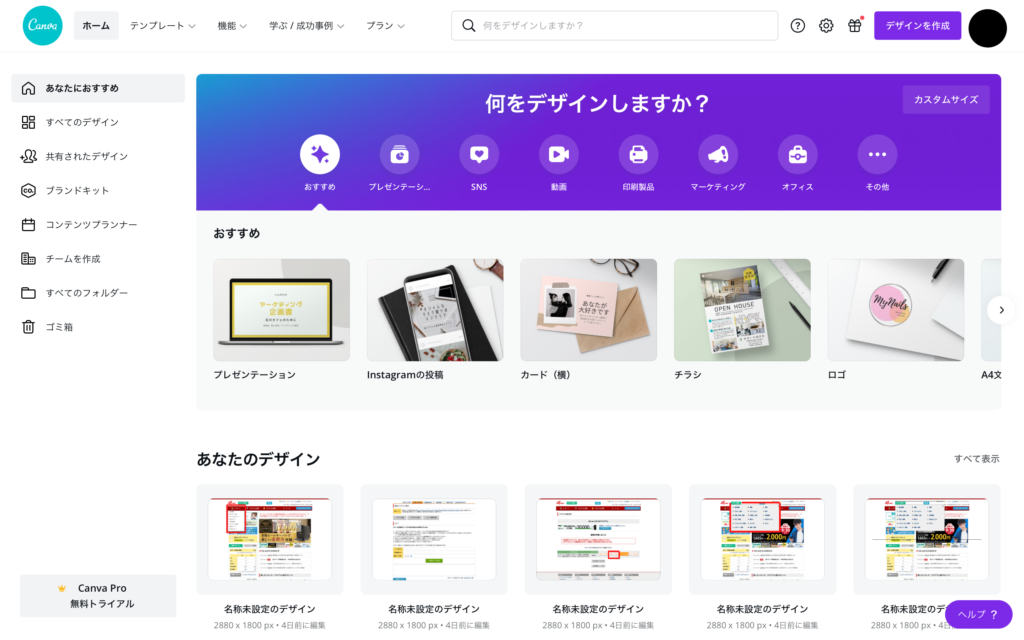
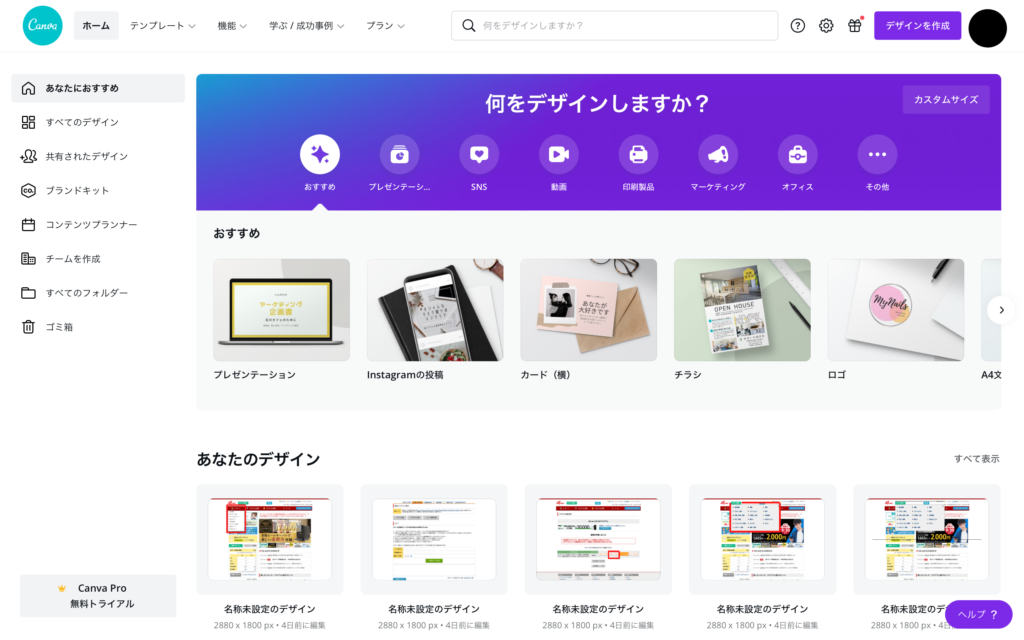
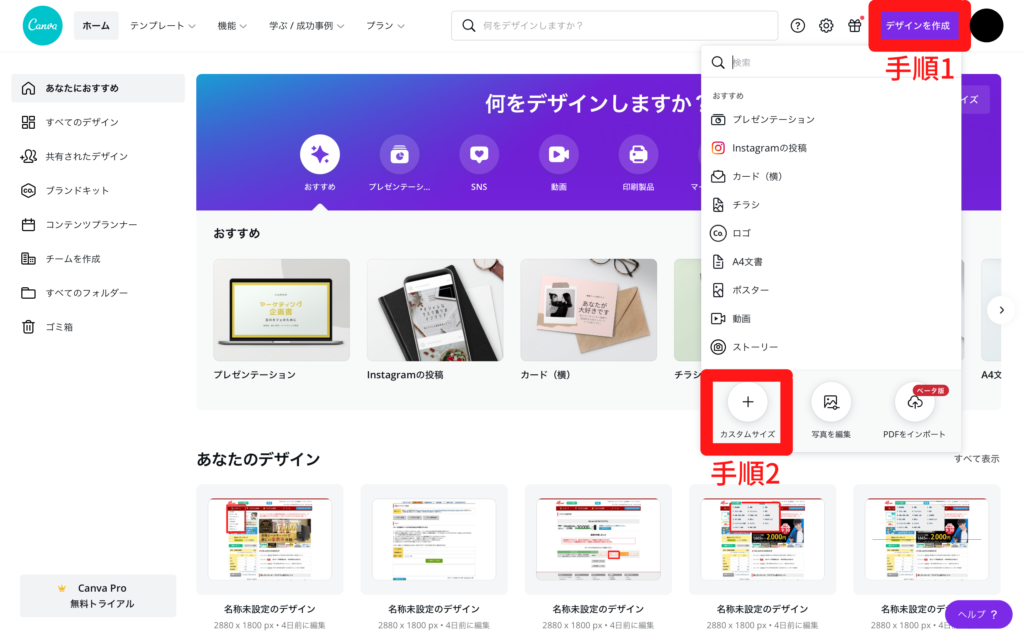
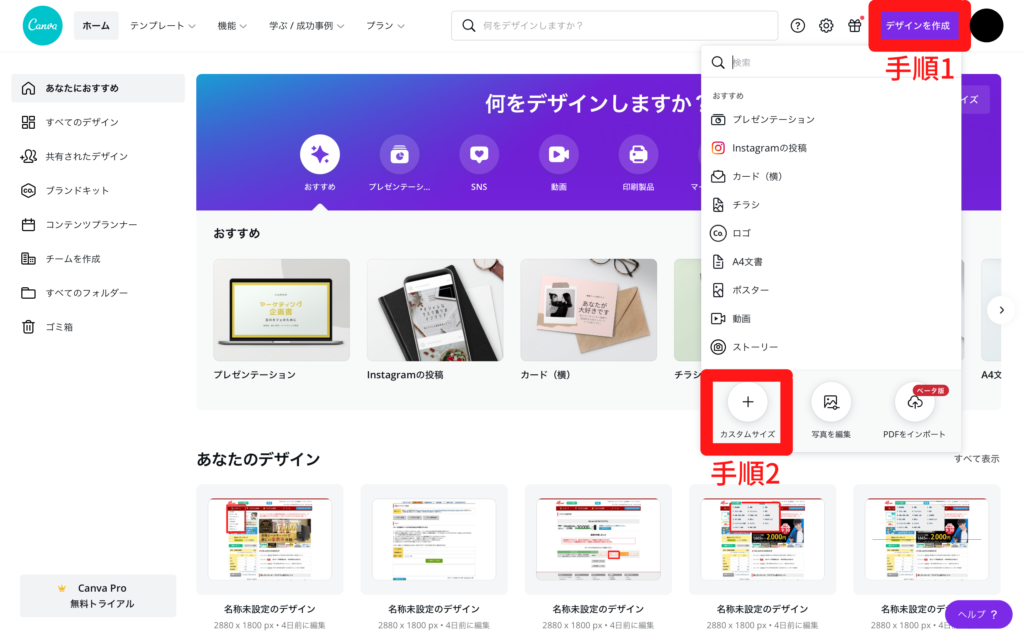
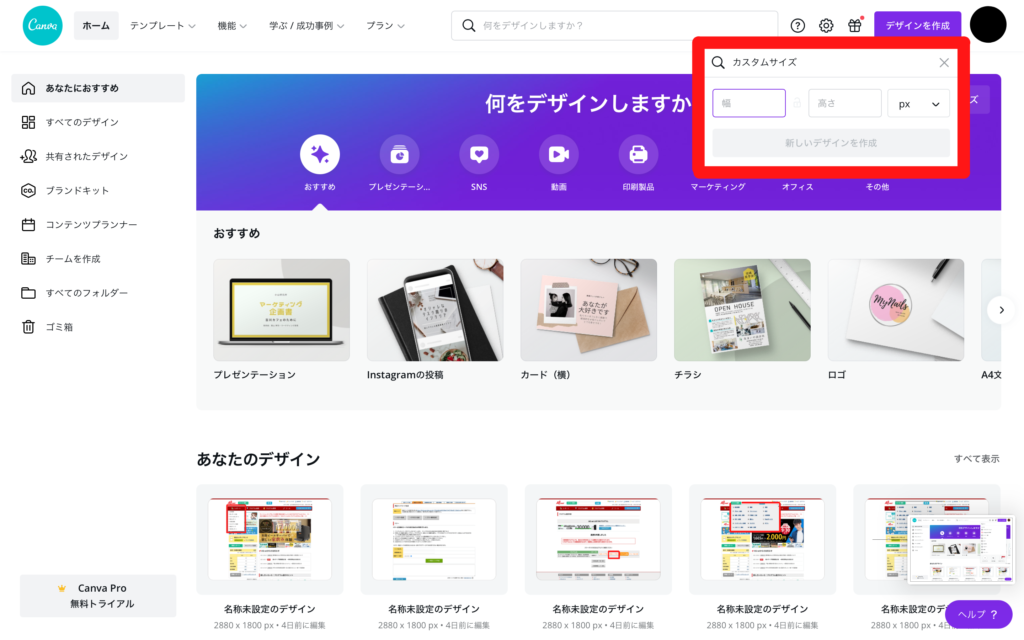
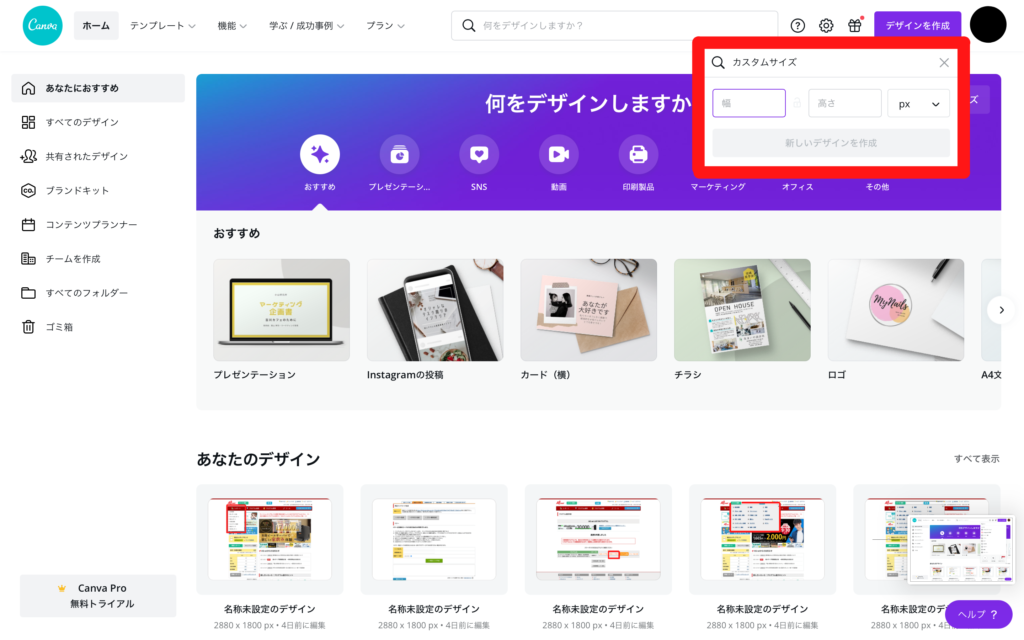
デザイン作成をクリックして、カスタムサイズを選択します。



カスタムサイズで選びます。ここで先ほどのサイズ(297×210)を入力してみましょう。





サイズを入れたら、今度はデザインですね!
続いて、アイキャッチのサイズをお好みに選択して、新しいデザインを作成します。





好きなデザインを選びましょう!
そして、左側のテンプレートの中から、気に入ったテンプレートを選んだら完了になります。
アイキャッチ画像のサイズが決まっていない場合の手順


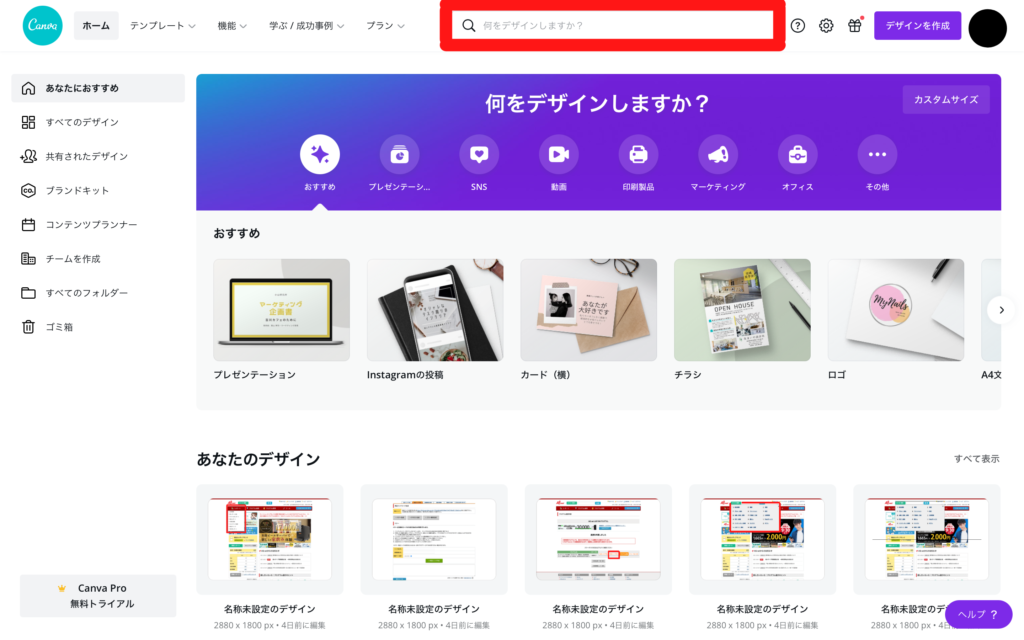
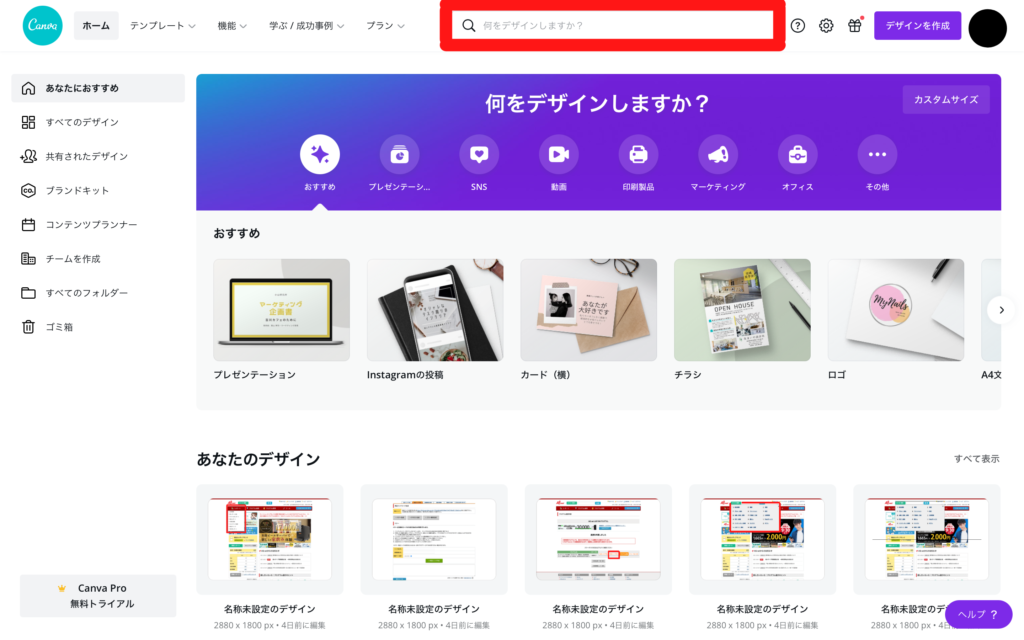
右上の検索エンジンから検索したい画像のイメージを検索します。


今回はアイキャッチを検索して、その項目の中からテンプレートを選択します。
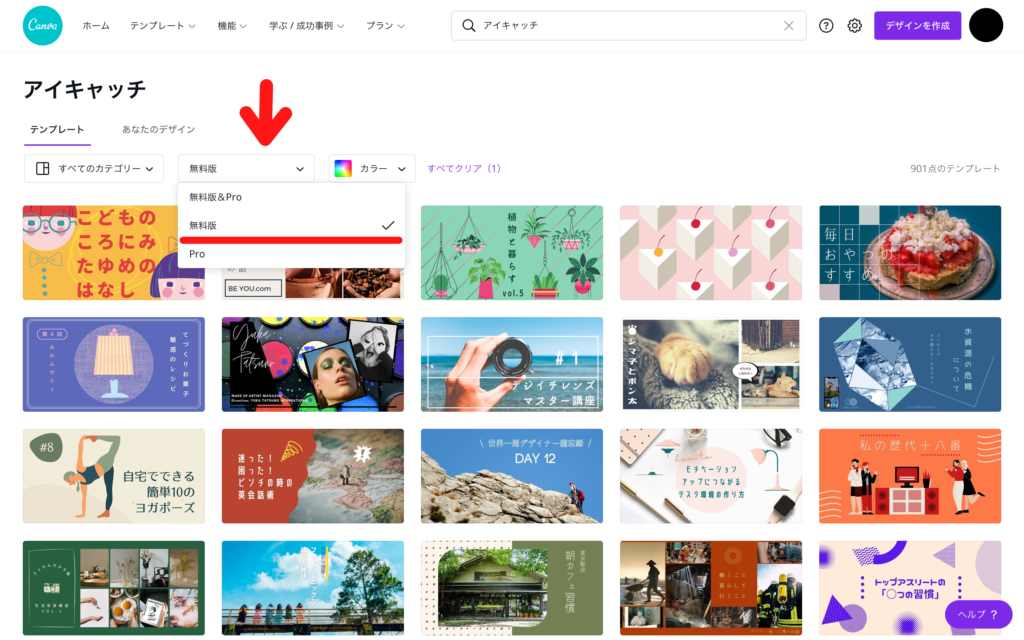
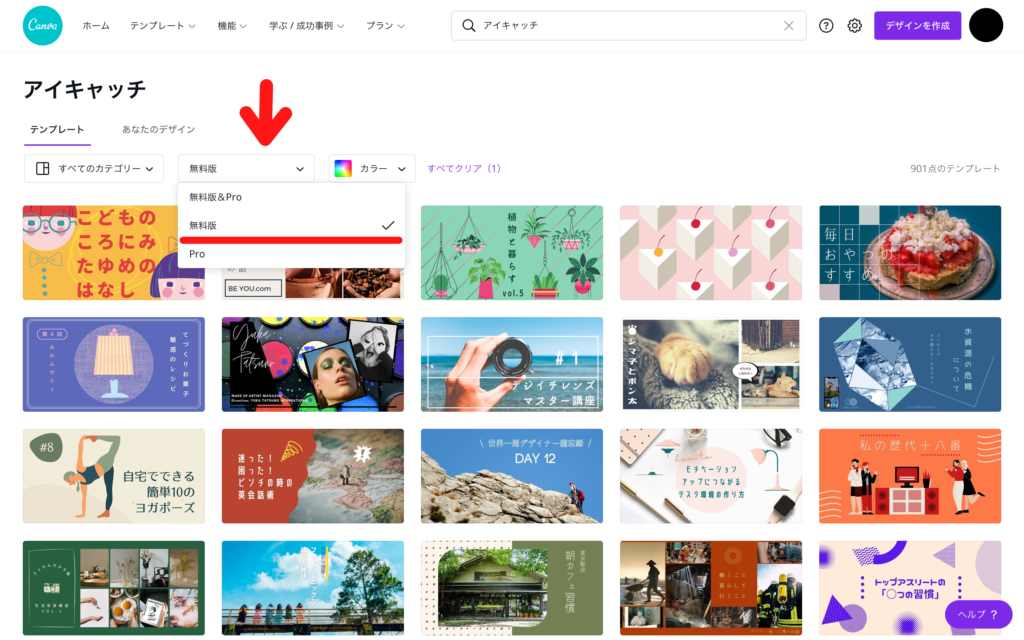
そして、検索したら矢印のボックスを開いて、無料版を選択しましょう。


お好みのテンプレートが決まったら、選択肢して完了になります。



完了までできましたか?
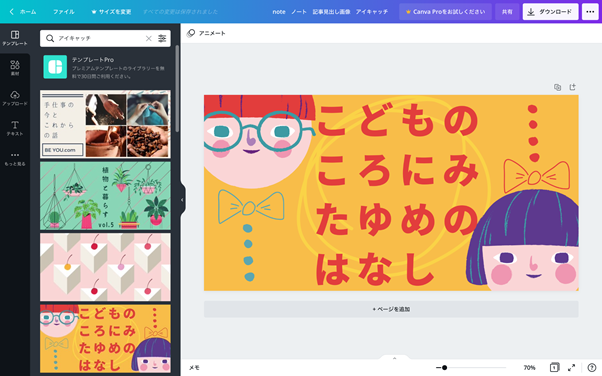
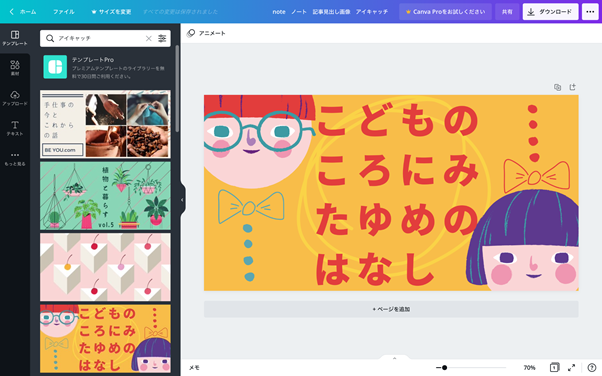
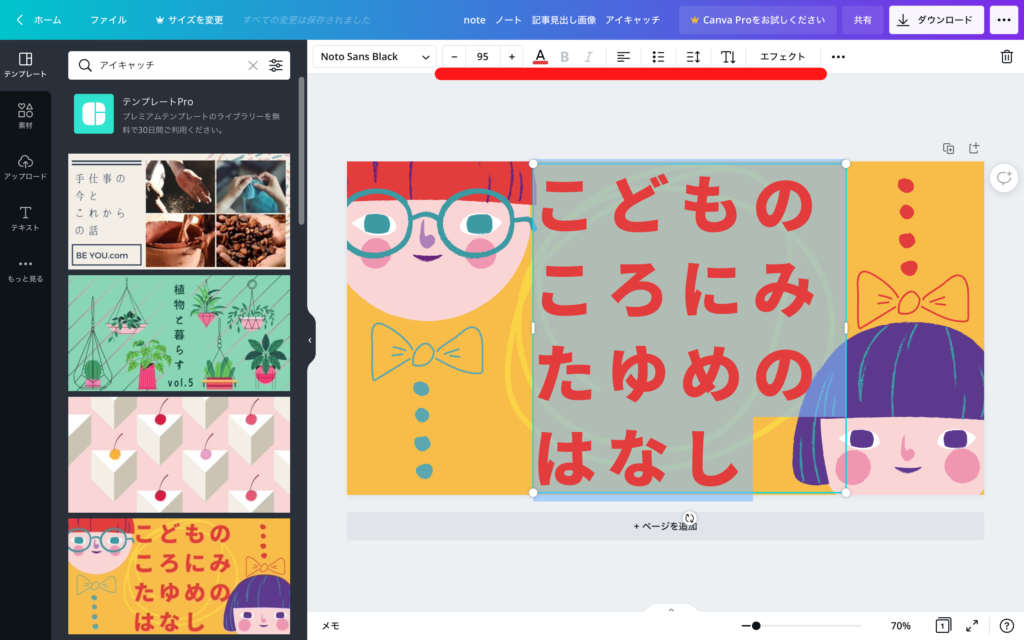
3.文字を変更する





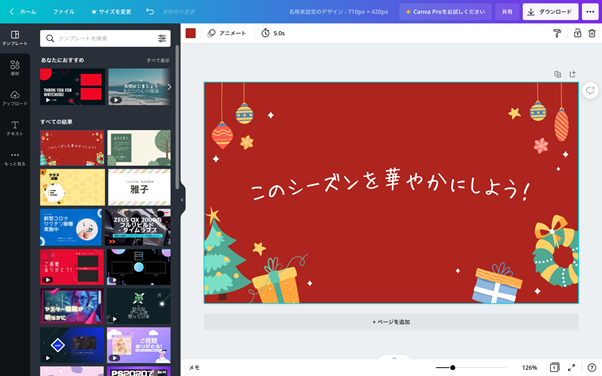
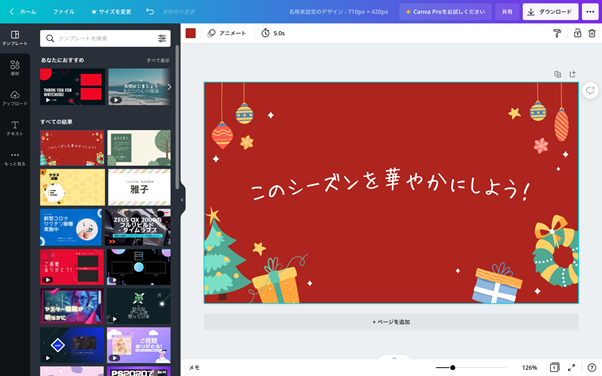
文字を変更します!





青色で文字が網掛けされたら、文字が選択されています
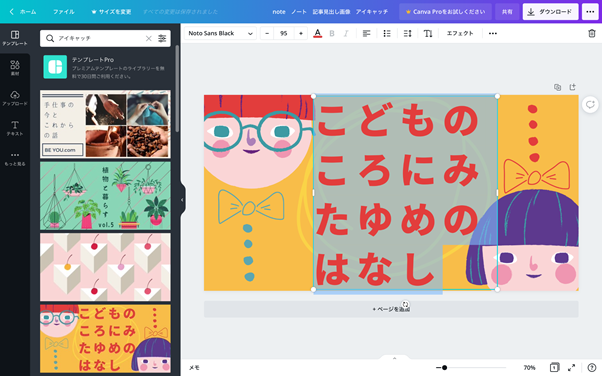
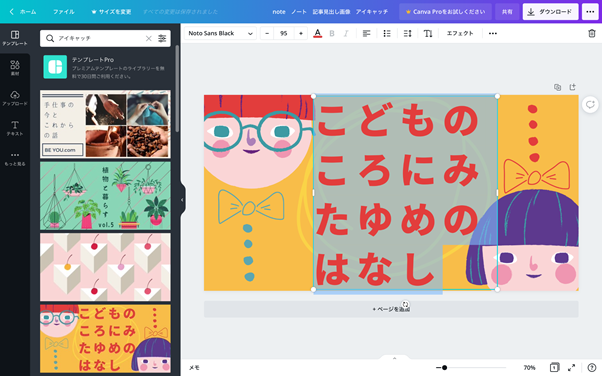
文字の部分をダブルクリックして、画像のように青色で文字が網掛けにように現われたら、お好きな文字に変更できます。
さらに、枠の青線の角にある白い丸でサイズの変更と場所の移動ができ、左右にある縦長の白線で横幅を変更することができます。
また、テンプレートの周りの余白をクリックすると、文字の選択が解除されます。
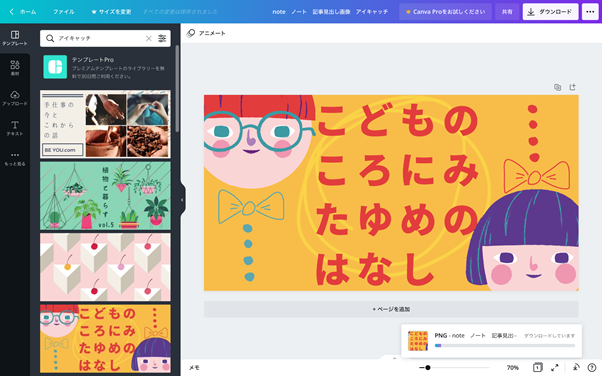
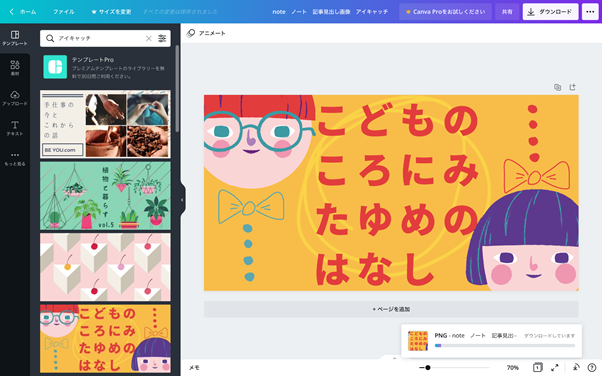
4.保存する





ウィンドーズなら、Ctrl+S で保存できます



Macなら、コマンド+S で保存できます。





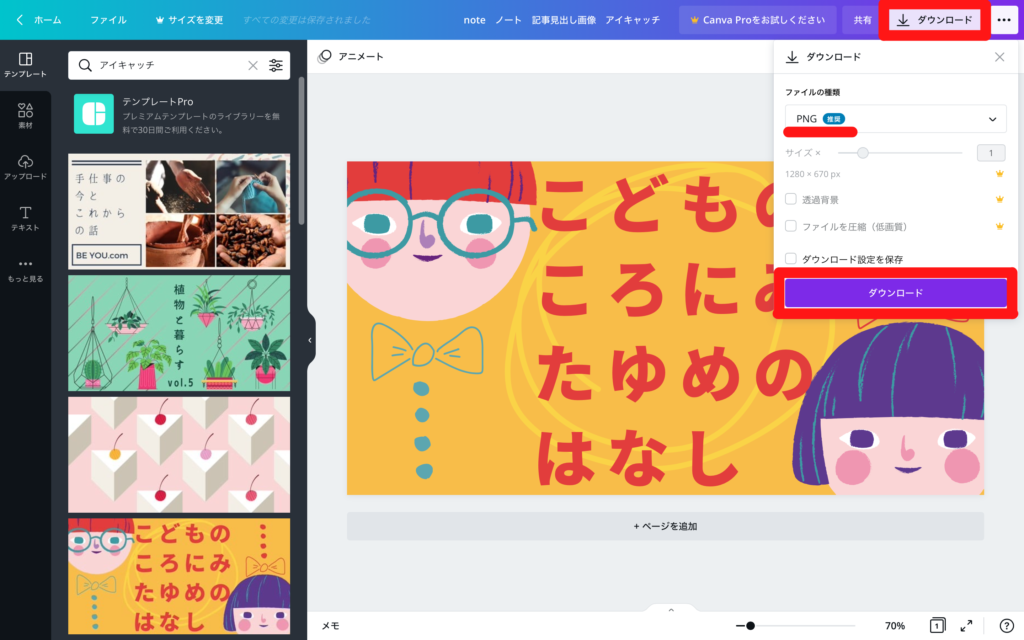
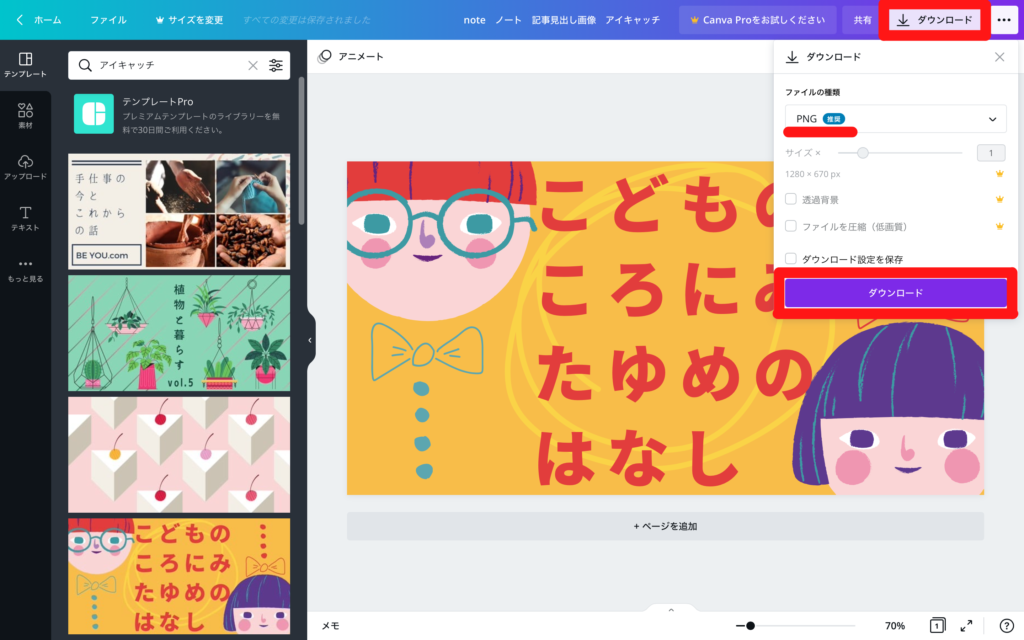
ダウンロードは、PNGで!
テンプレートが完成したら、右上のダウンロードのボタンをクリックして、ファイルはPNGのままで、紫色のダウンロードボタンをクリックしましょう。



ここまでできたら、もうひと踏ん張り
赤字下に「ダウンロードしています」と表示されたら問題ありません。
ダウンロードが終われば、保存完了になります。



保存完了!


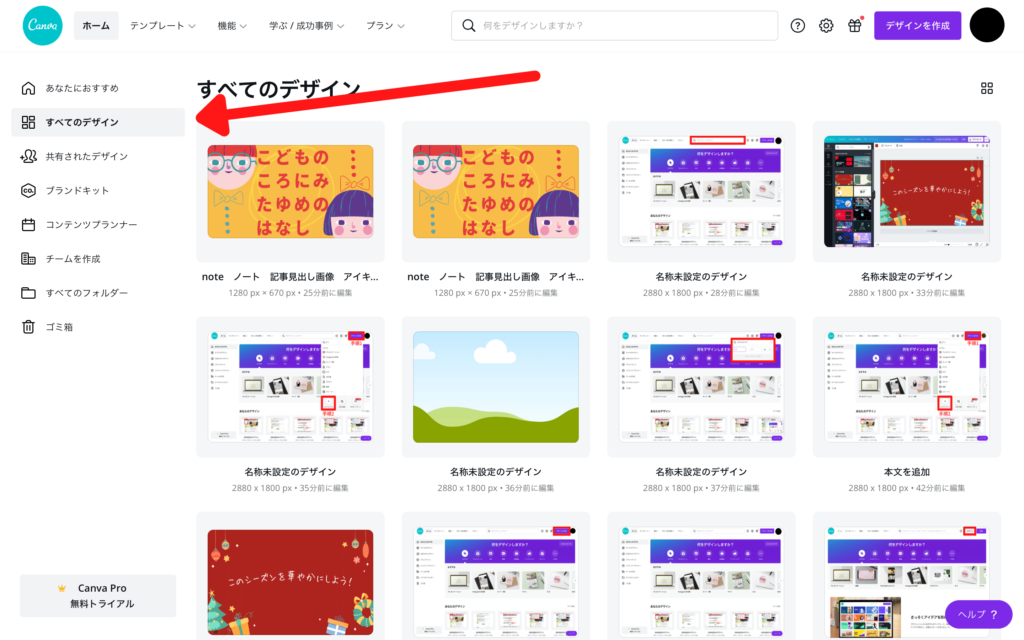
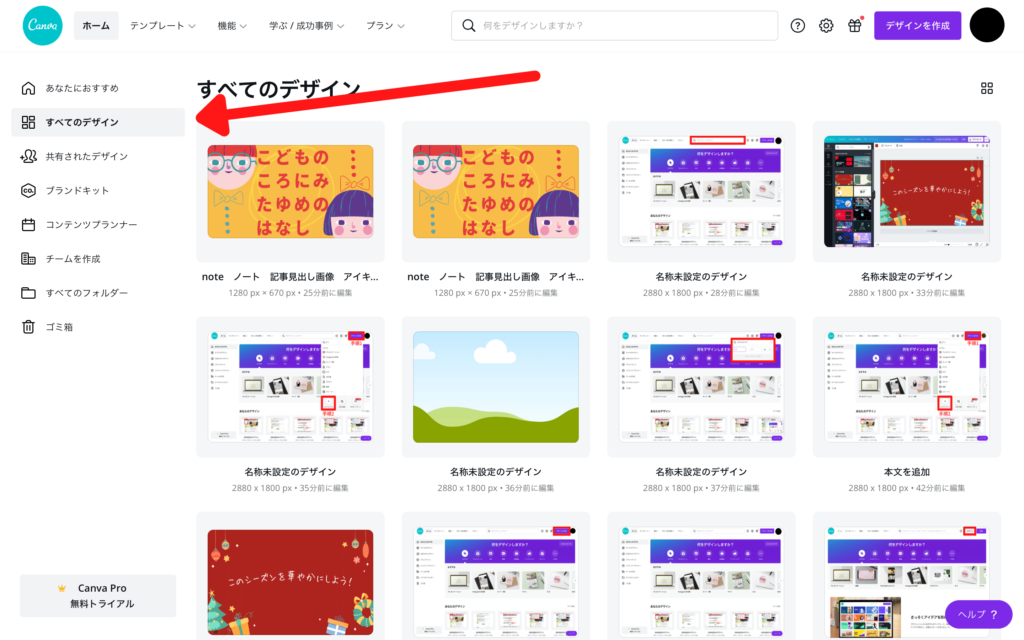
また、保存したテンプレートは、ホーム画面の全てのすべてのデザインから確認することができます。
5.Canva応用編
続いては、便利な応用的な使い方について紹介します。
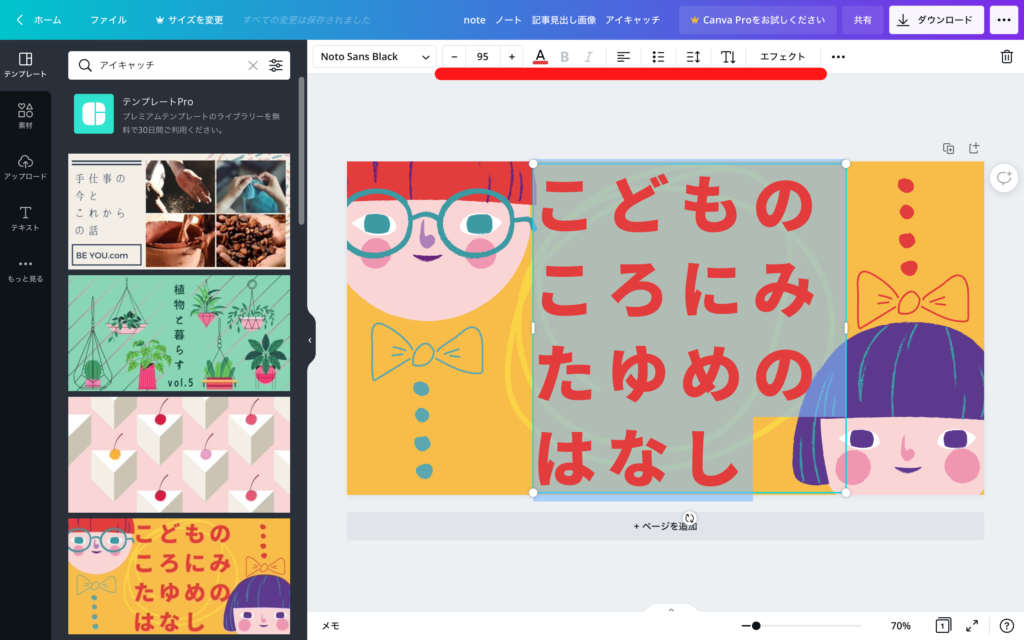
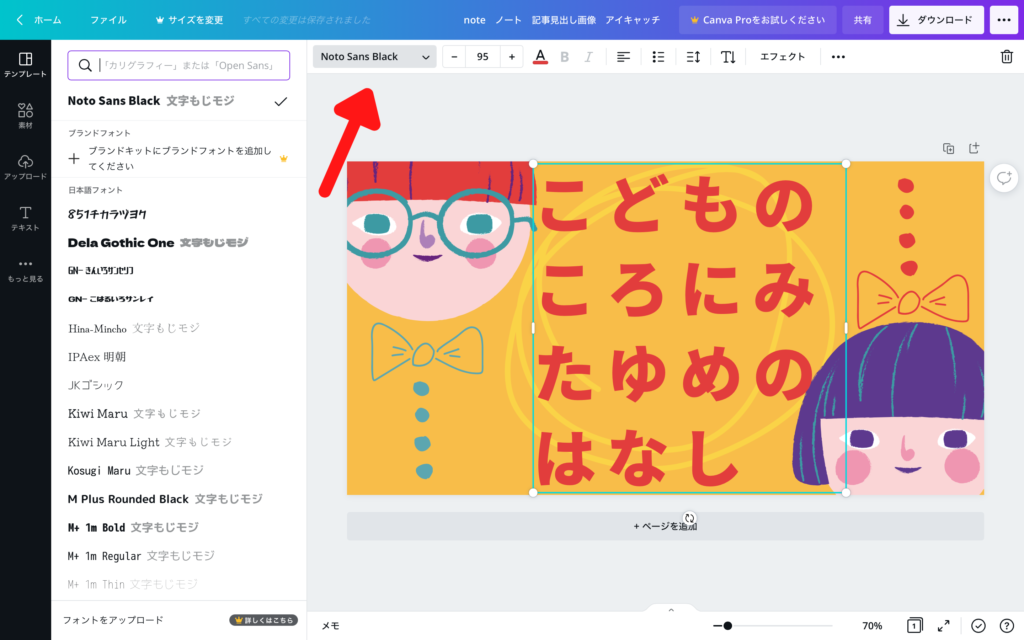
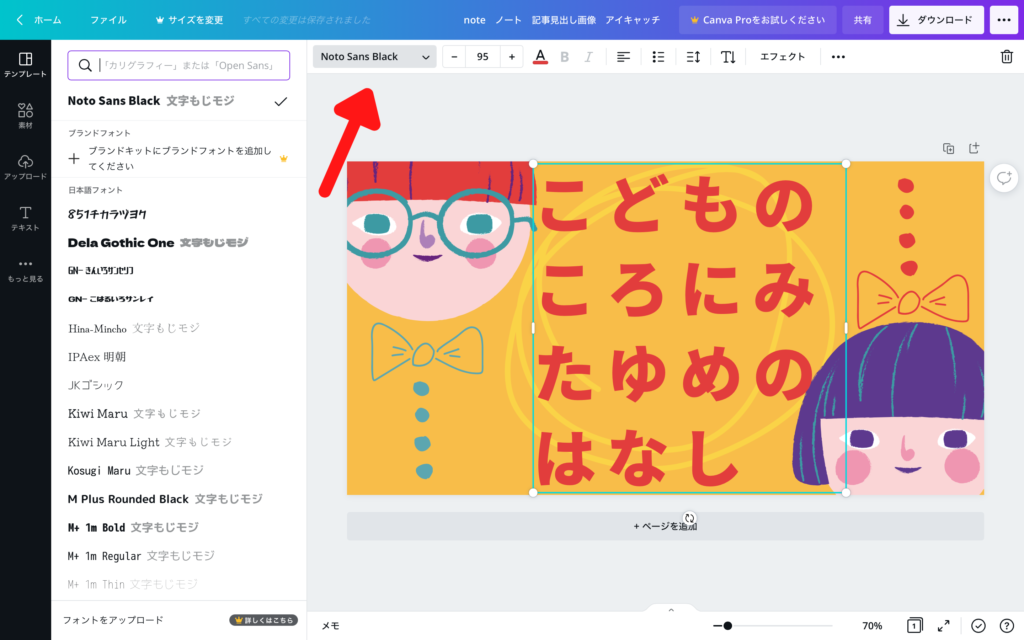
フォントを変える





フォント変更できるんだ!
画面上のグレーのボタンをクリックすると、さまざまなフォントが表示され、テンプレートの文字のフォントを変更することができます。
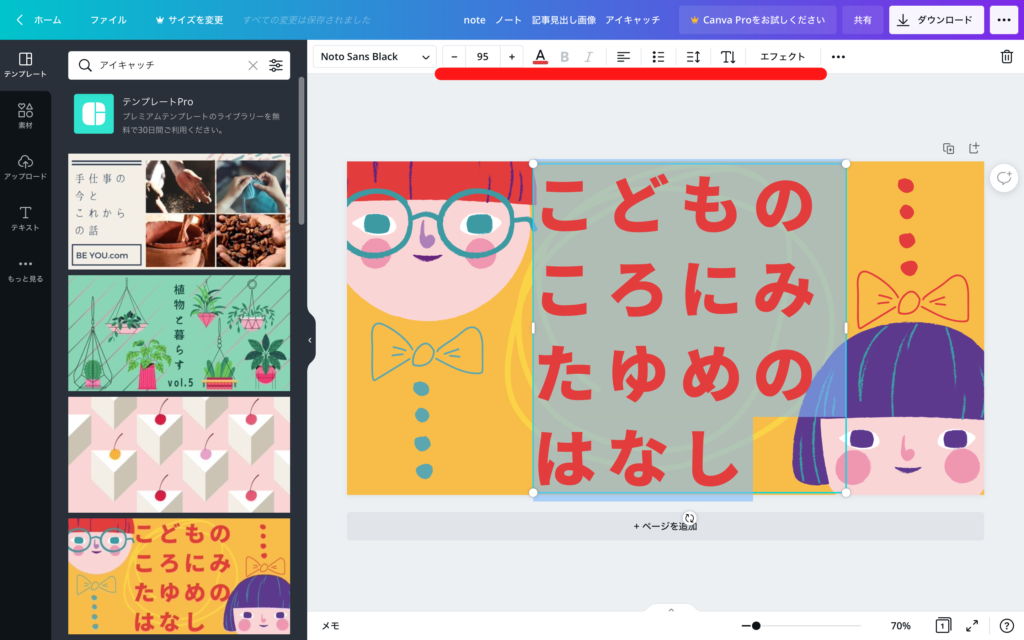
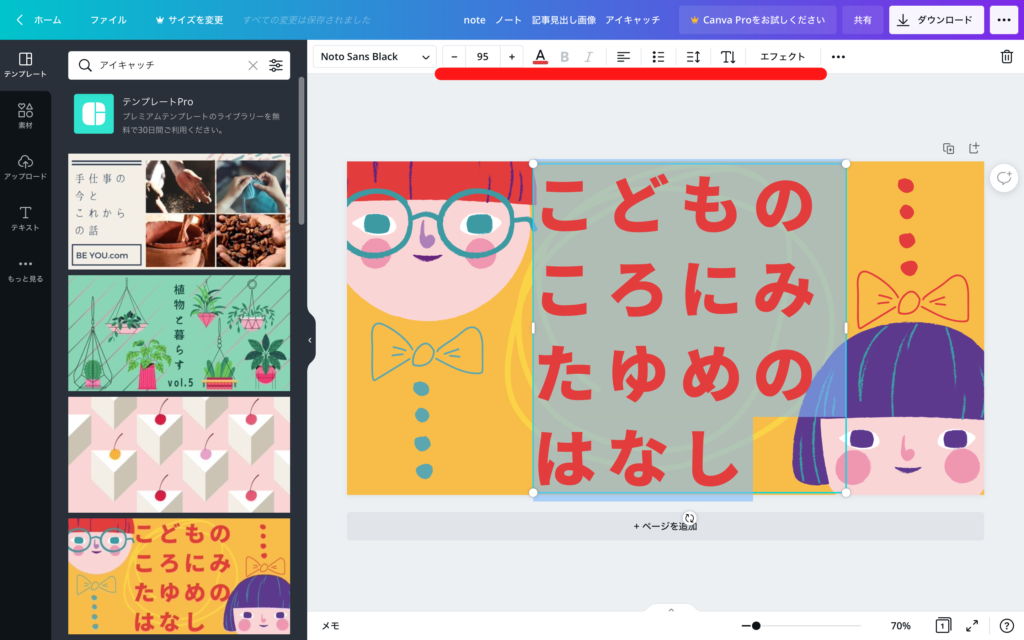
文字を装飾する





文字の装飾
赤線が引いてある画像上部の場所から、選択した文字を装飾することができます。
画像を変更したい





画像の変更です!
左側のメニューからアップロードを選択し、メディアをアップロードと表示された紫色のボタンをクリックすると、自分の持っている画像に変更することができます。
また、選択した画像は素材のように扱えるので、大きさや位置などを自由に変更しましょう。



大きさも変更できます
Canvaの素材を使いたい





素材を選んでみましょう
左側にあるメニューの素材をクリックして、上部にある検索エンジンからお好きな素材を検索し、選択するとテンプレートにその素材を使用することができます。
そして、大きさや位置を調整したら完了になります。
WordPressブログでアイキャッチ画像の設定しよう


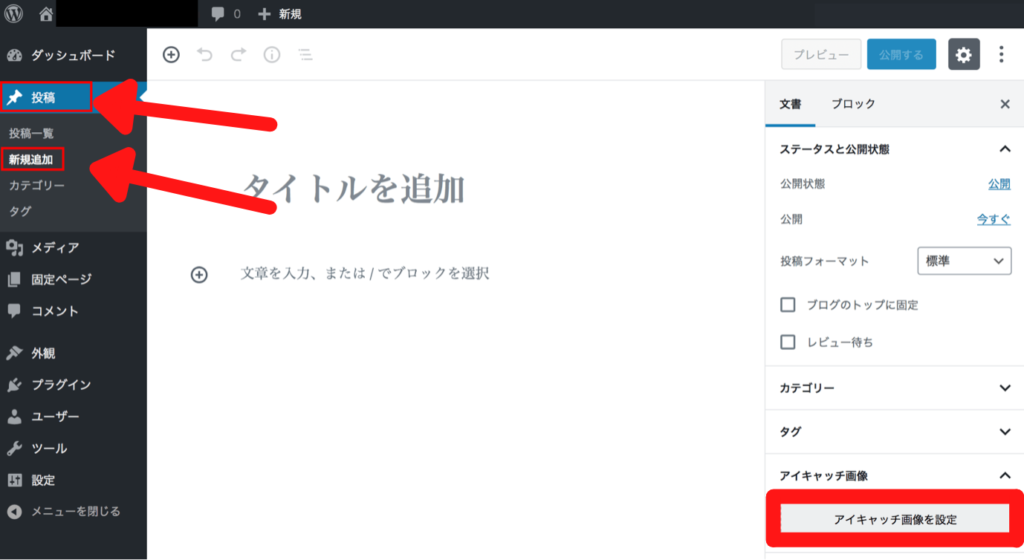
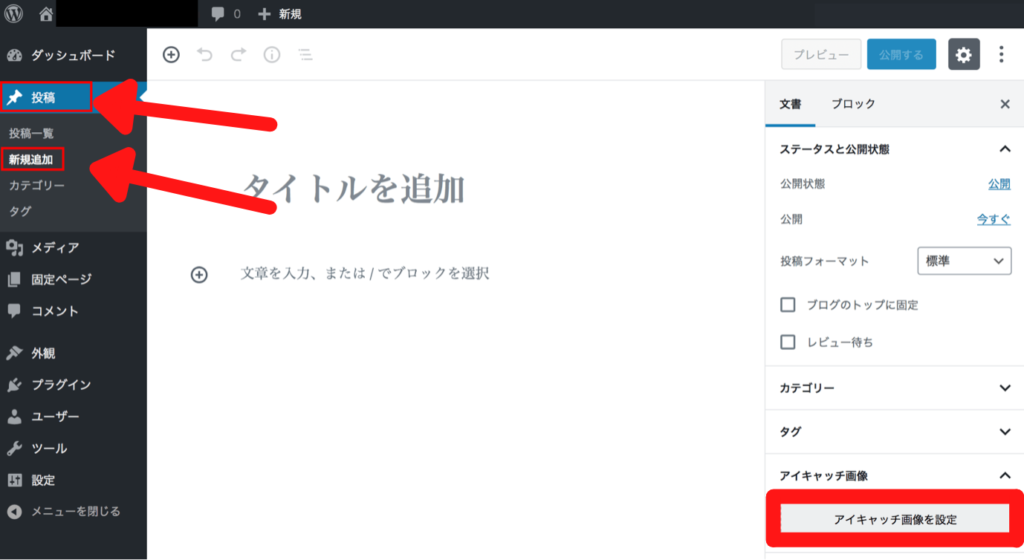
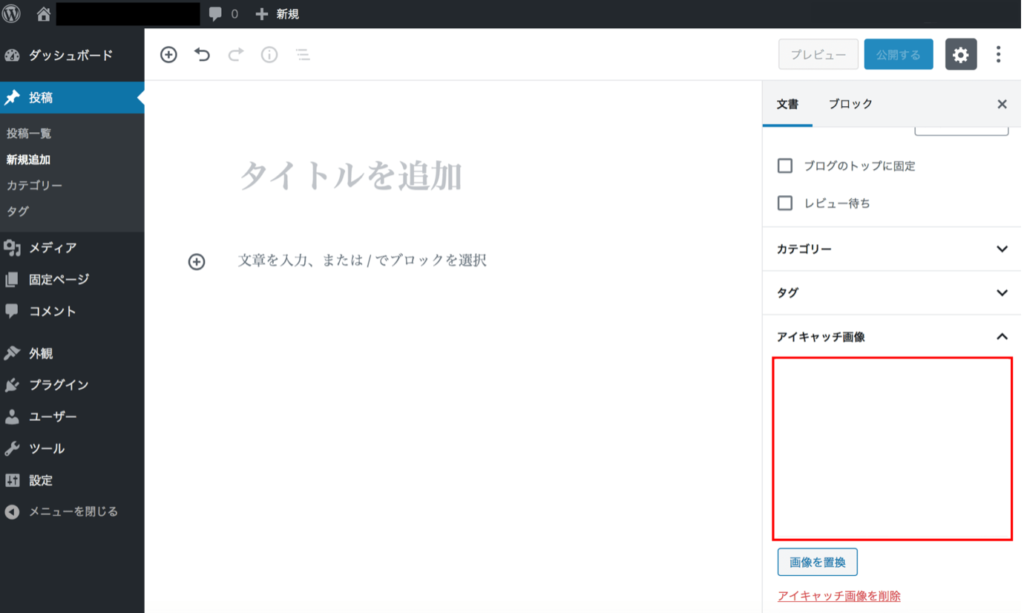
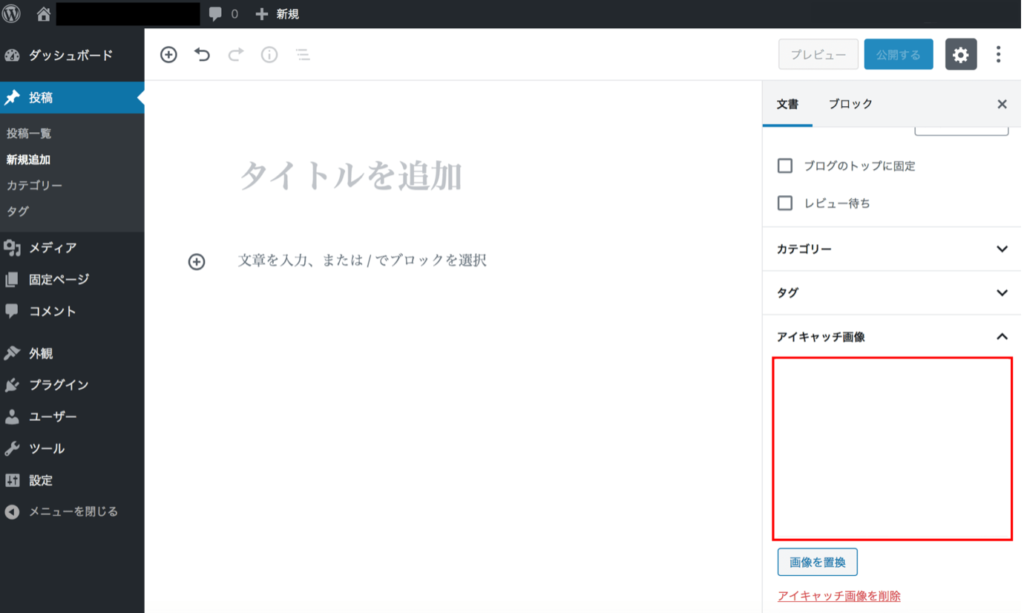
ワードプレスを開き、投稿から新規追加を選択し、右下にあるアイキャッチ画像を設定をクリックします。





ワードプレスの設定ができれば、表示されるまで、あとすこし!
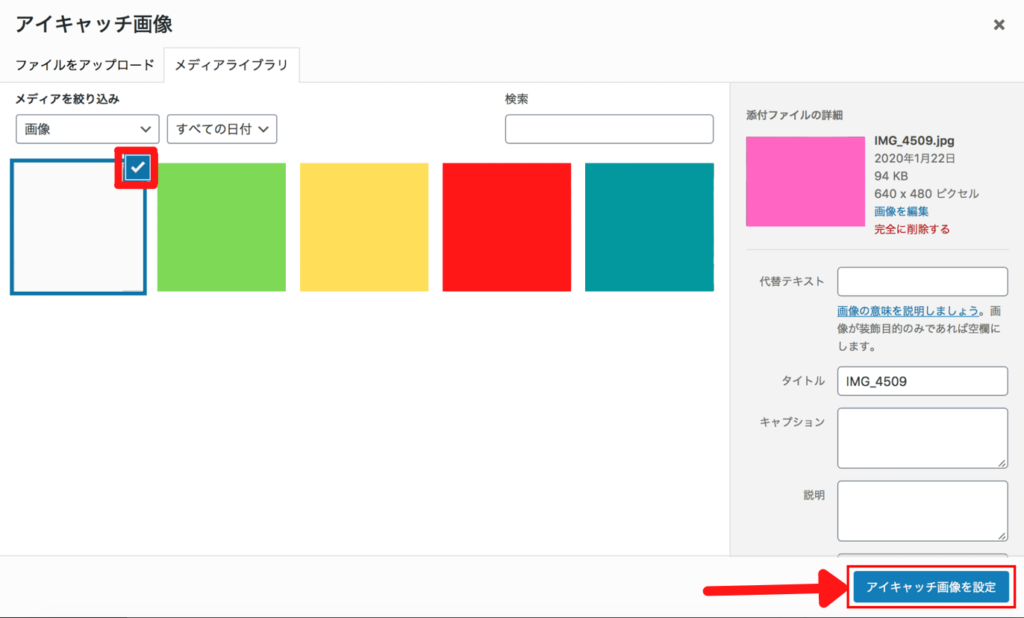
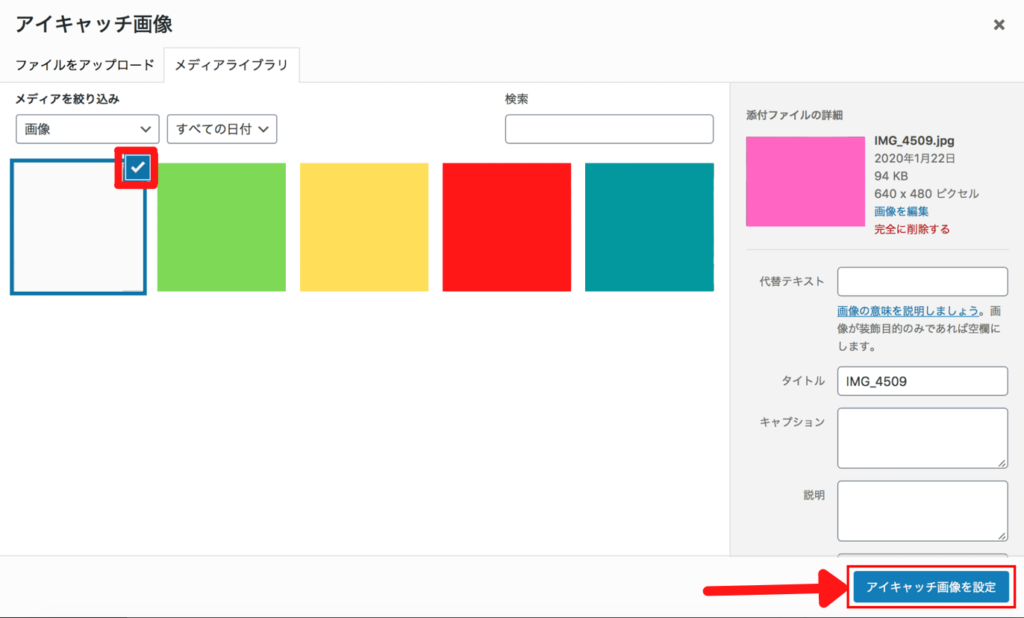
ファイルからアップロードしたメディアの中からお好きなアイキャッチ画像を選び、右下のアイキャッチ画像を設定をクリックしたら完了になります。


このように右下にアイキャッチ画像(今回は白いアイキャッチ画像)が表示されていたら、問題なく完了しています。
アイキャッチ画像を作るときのポイント4つ
最後に、アイキャッチ画像を作成するときのポイントについて4つ紹介します。



アイキャッチ画像が作れたら、楽しい・・・
1.記事の内容がひと目でわかるようにする
そのため、記事の内容がひと目でわかるような画像やイメージが掴みやすいような画像を意識しましょう。
2.文字を読みやすくする
Canvaにはさまざまな文字の装飾や色、フォントがありますが、これもできるだけ読みやすくわかりやすいデザインにしましょう。
文字が読みやすく読者が簡単に読むことができると、スムーズに情報収集ができるようになるので効果的です。
3.記事の内容に合った質の良い画像を使う
記事のテーマとは関係ない素材や画像を挿入してしまうと、記事の内容がわかりずらかったり、デザインが悪くなってしまうので、おすすめしません。
そのため、できるだけ「ダイエットについてなら運動している画像を挿入」のようにイメージがつきやすくわかりやすい素材や画像を選択しましょう。
また、画質や彩度も良いものを選ぶことで、みやすく綺麗なアイキャッチ画像になるので、意識してみてください。
4.いろいろな端末から見え方を確認する
そのため、さまざまな端末からでもしっかり確認できるようなアイキャッチ画像を作成することをおすすめします。
さらに、最近では、スマホから記事を読む方がほとんどなので、小さすぎるデザインは控えることが効果的です。
まとめ
アイキャッチ画像があると、読者がイメージや内容を掴みやすくスムーズに記事を読むことができ、さらに集客にも効果的に活用できます。
さらに、誰でも簡単に作成することができるので、これからブログやホームページなどにオリジナルのアイキャッチ画像を使いたいと思っている方は、ぜひ今回の記事を参考にしてみてください。
日本語教師のうめ先生の アフィリエイトクラブはこちらです。 あっこせんせいも3か月伴奏してご指導します!
さあ、一緒に始めましょう。
ご質問はお問い合わせからでも受け付けています。▼▼▼詳しくはこちらから














コメント